jscpd 是一个用于检测重复代码的工具,拒绝 copy/pause 从选择优秀的工具开始。
目前负责的项目的 package.json 中有如下命令:
// package.json
{
"scripts:": {
"check:quality": "npx jsinspect -t 50 src",
}
}但是,这只是从上一个项目继承过来的祖传代码,从来没有人使用过。
一般情况下,我的原则都是没有用的代码,全部删除。 但是存在必有其存在的道理,先分析一下。
- 这段代码有什么作用?
- jsinspect 检查复制/粘贴,或者类似代码的工具。
- 为什么没有人使用?
- 我运行了一下,结果得到一大堆 log,十分茫然,不知道接下来要做什么。
- 没有简单易懂的结果报告。
从上面分析可以看出,功能还是有用的,最起码能知道项目中有多少重复代码。就是工具选择的不恰当,没有易用性。
改进方法就是寻找替代方案。 于是我找到 jscpd
jscpd 对比 jsinspect 优势
- 仍在维护。(这点太重要了)
- 运行结果内容清晰,且报告比较美观。
jscpd 使用
官网示例非常简单,推荐直接阅读。
TL;DR
1. config file
{
"threshold": 0.1,
"reporters": ["html", "console"],
"ignore": ["**/__snapshots__/**"],
"absolute": true
}- package.json
{
"scripts:": {
"check:quality": "npx jscpd src",
}
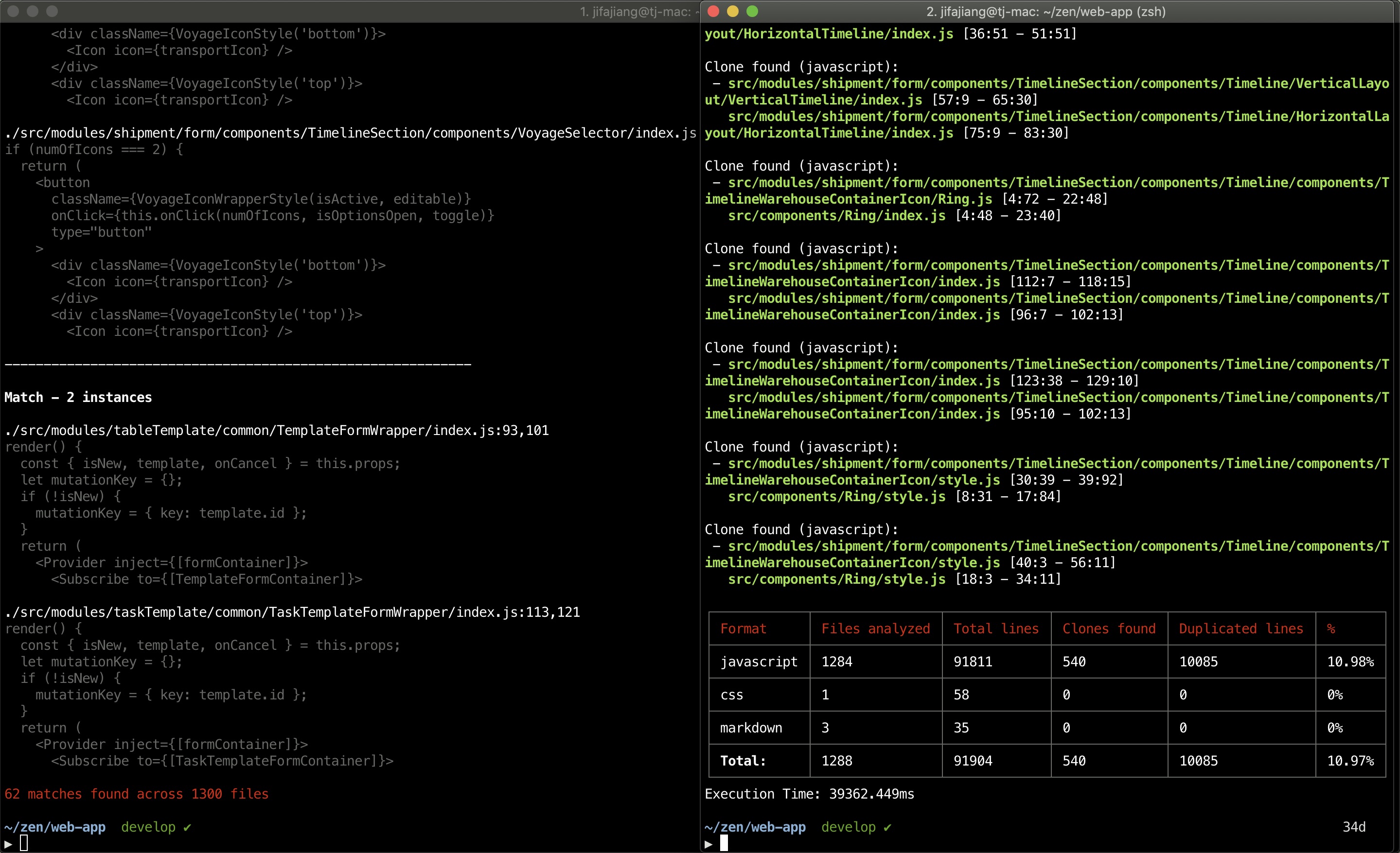
}运行结果对比:左:jsinspect,右:jscpd

对比之后,效果显而易见。jscpd 完胜。
refs: